During 2017, we merged with Shatil - the New Israel Fund, to create a revolution in their existing website. The previous site was built on Drupal 7 system and along with a comprehensive design change with a lot of emphasis on mobile thinking as a first step and a re-planning user experience, comprehensive development work was done around the content’s architecture. Along with all of this we have made complete security updates to the website, performance upgrades and more.
We are very excited to present the website in the new format, and more than that we are excited about a new relationship, with a large and interesting client who was not our client before, has come to us through recommendations and now the entire site management team has become a partner of Reasonat
A lot of work was done to redesigning the website. As always, it begins with meetings where we learn more about the organization itself, its nature, the way and the vision, and the different workers. At the same time, we learn to know the client and especially the content management on the website, its needs both with the different target audiences and with the level of content management, Its needs with different target audiences and with the content’s manager level. On the other side, the client learns to recognize us to create a common language, which always leads to success.
So, within all the changes made we choose to show you only a small part of the design changes, by old vs. new.
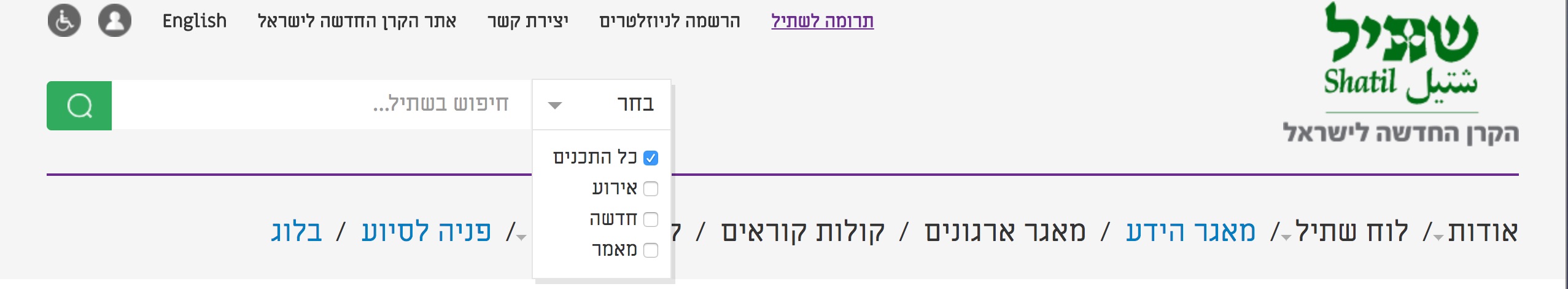
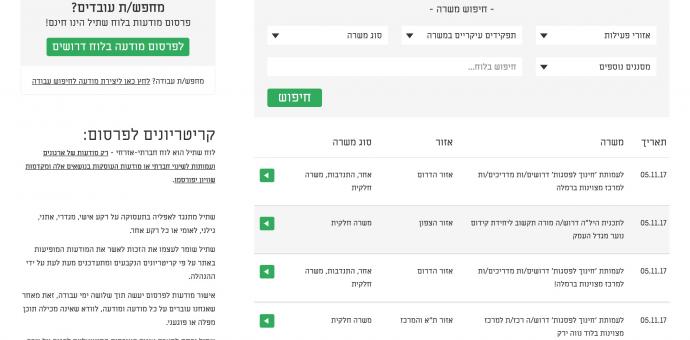
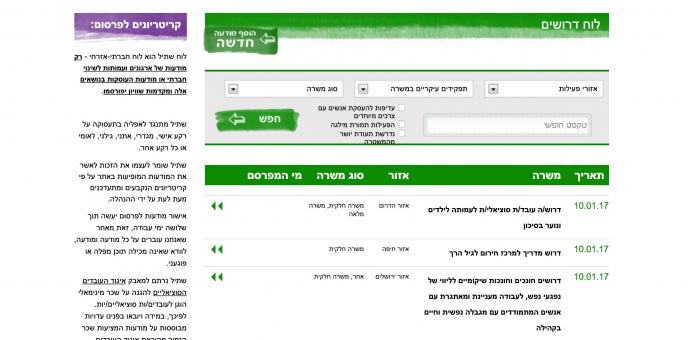
In the example below, you can see the differences in Header between old website and new.
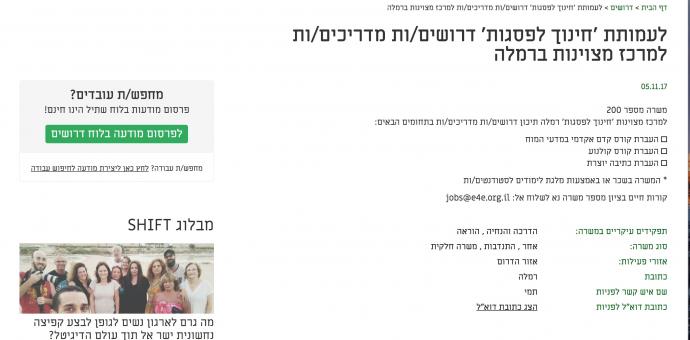
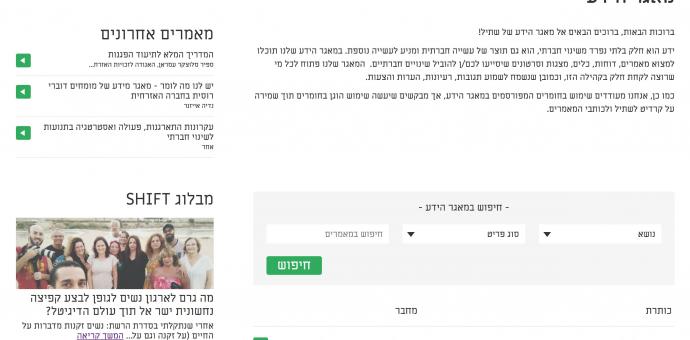
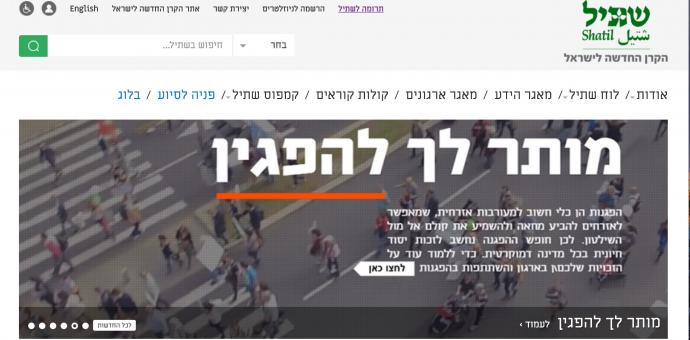
The new website

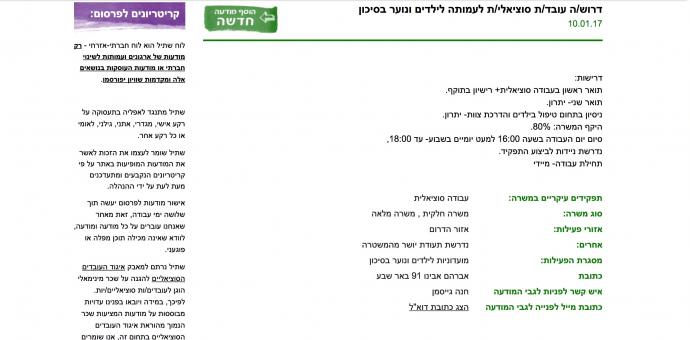
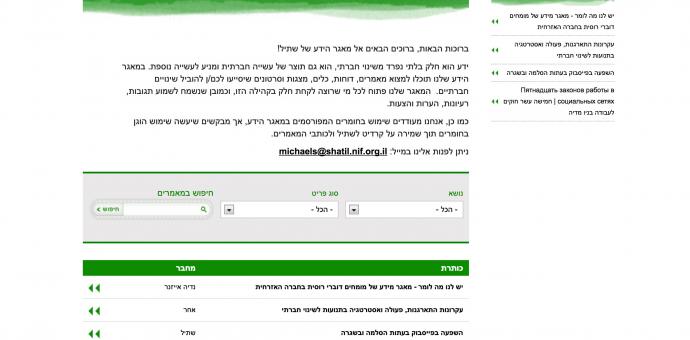
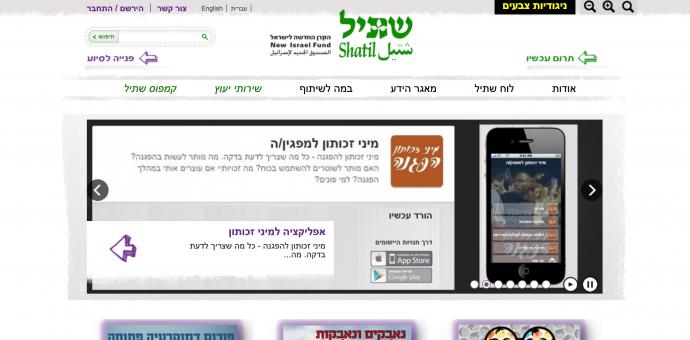
The old website



Perhaps the most important and most active area on the website. As a result of the change we've made, we're seeing a particularly sharp increase in the conversion rate and exceptional browsing experience.


Here are a few more examples of different pages on the website, again, comparison of new and old.